
Rangkaian Elektronika dari Blog Fisikarudy.com
Bahan-bahan yang diperlukan:
- PCB IC atau papan untuk menempatkan rangkaian.
- 1 buah Lampu LED 3V.
- 2 buah Transistor.
- 4 buah Resistor.
- 1 buah Kabel Hitam dan Kabel Merah.
- Jepitan Baterai kotak.
- 1 buah LDR atau sensor cahaya
- 1 buah Baterai 9V.
- Lampu LED 3V @Rp 1.000,- x 1 = Rp 1.000,-
- LDR atau sensor cahaya @Rp 3000,- x 1 = Rp 3.000,-
- Resistor @Rp 1.000,- x 4 = Rp 4.000,-
- Transistor @Rp 1.500,- x 2 = Rp 3.000,-
- Kabel Hitam & Merah + jepitan baterai = Rp 2.000,-
- Papan PCB IC @Rp 3.000,- x 1 = Rp 3.000,-
- Baterai Panasonic 9V @Rp 10.000,- x 1 = Rp 10.000,-
- Jumlah Biaya = Rp 26.000,-
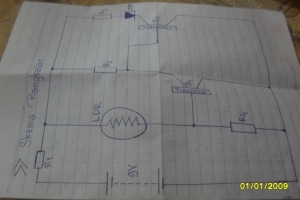
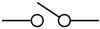
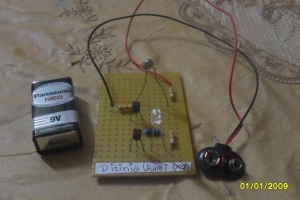
- Susun rangkaian secara parallel.
- Lampu LED dirangkaikan bersebelahan dengan transistpr kedua (Q2). Disebelah kiri lampu, diletakkan resistor (R3) dan didepan lampu juga diletakkan sebuah resistor (R2). Resistor ini berfungsi sebagai penghambat arus yang mengalir dengan tujuan ketika rangkaian dialiri arus listrik dari baterai, lampu tidak langsung menerima arus agar tidak cepat putus.
- Letakkan transistor pertama (Q1) didepan lampu LED kemudian didepan transistor dipasang resistor (R4) sebagai penghambat aliran arus. Transistor sama fungsi dengan saklar.
- Selanjutnya pasang LDR atau sensor cahaya didepan transistor pertama (Q1) lalu letakkan resistor (R1) di samping kiri LDR.
- Sambung kabel merah sebagai kabel positif disebelah kiri di dekat resistor (R1) dan LDR. Kemudian sambung kabel hitam sebagai kabel negativ disebelah kanan dekat transistor pertama (Q1).
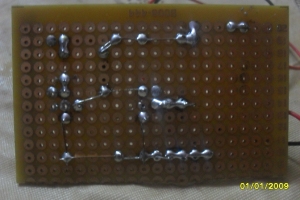
- Setelah semua rangkaian dipasang, lalu solder semua rangkaian tersebut sesuai tempat yang sudah ditentukan tadi.
- Selesai di solder, silahkan uji coba rangkaian dengan cara menyambung kabel merah dan kabel hitam tersebut ke sebuah baterai 9V.


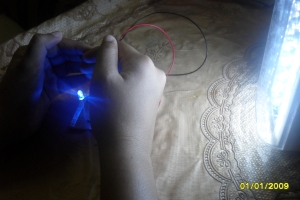
Proses Uji Fungsi Rangkaian
Ketika kita menyambungkan kabel merah dan kabel hitam ke baterai 9V maka arus listrik mulai dialirkan. Ketika cahaya sangat terang menyentuh sensor cahaya (LDR) maka lampu LED tidak menyala. Tetapi ketika cahaya tidak menyentuh sensorcahaya (LDR) atau dalam keadaan gelap maka secara otomatis lampu LED akan menyala.